Whether you have opened a new law firm and need a website, or your law firm at Commercial Lawyers Perth has a website that needs to be replaced, one of the key choices you have is who is going to design it. The website design professionals would certainly be a top choice but why is that so, and how do you ensure that whichever web design agency you choose is capable of creating a website you can be proud of?
If you read on we will outline 5 key elements that any web design agency must be able to prove, produce or perform. It is not enough that they might be able to do one or two of these, because unless all 5 are in place, your website’s design is going to be compromised.
#1: Genuine Proof And Testimonials That They Can Design High Quality Websites
These should be relatively easy to find, and so a red flag needs to be raised if any web design agency you are considering does not have any, as this means they have no track record with which to evaluate their suitability. Professional web design agencies will not only have a portfolio of websites they have created for their clients, but they will also have reviews and testimonials from satisfied customers which confirm their credentials as professional website designers.
#2: Experienced Programmers And Coders Who Are Experts In Creating Websites
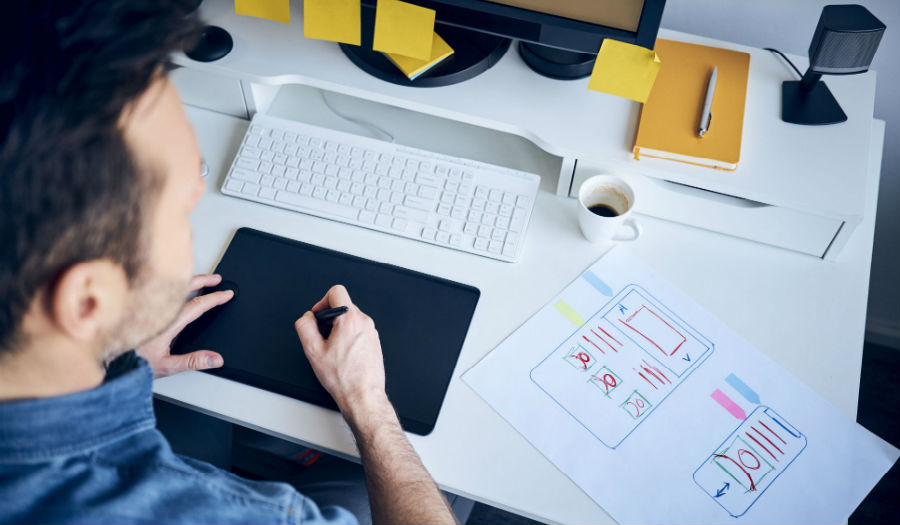
We use ‘design’ as an umbrella term for the entire creation of a website, as well as the specific aspect of how it appears visually. Unfortunately, this means programmers and coders who are experts in creating a website’s many functions, often do not receive the credit they are due. However, they are an essential part of the team which builds a website, and only a web agency that employs individuals experienced and expert in website coding should be chosen.
Continue reading “How To Ensure You Hire The Best Web Design Agency To Create Your Law Firm’s Website”